SharePoint - Construire une requête CAML facilement avec U2U CAML Query Builder
June 08, 2015
Je travaille actuellement sur une application SharePoint 2013 pour un de nos clients et l’application manipule plusieurs données déjà existantes sur le site afin de construire un tableau de bord des données. A la différence des applications web “traditionnelles”, les applications pour SharePoint n’utilisent pas SQL pour accéder aux données depuis le site hôte. C’est plutôt le langage CAML qui est préconisé pour former les requêtes vers SharePoint. Ce langage utilise des balises pour les éléments de la requête. Voici un exemple d’une requête CAML sur une liste de SharePoint :
<Query>
<Where>
<And>
<Eq>
<FieldRef Name='ContentType' />
<Value Type='Computed'>Custom Type</Value>
</Eq>
<Or>
<IsNull>
<FieldRef Name='Etat' />
</IsNull>
<Eq>
<FieldRef Name='Etat' />
<Value Type='Choice'>Nouveau</Value>
</Eq>
</Or>
</And>
</Where>
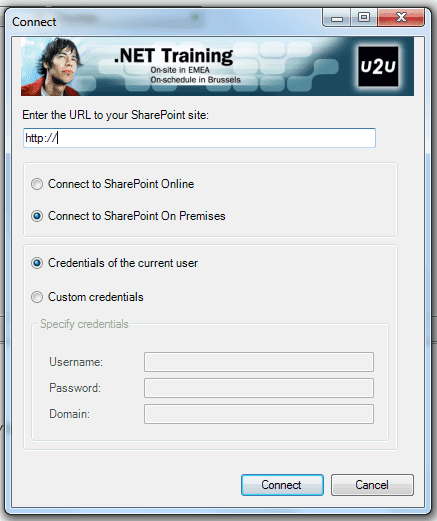
</Query>Nous pouvons y voir les balises comme Where, Eq, IsNull, etc… qui permettent de décrire ce que nous voulons avoir comme résultat. Cependant, il peut être difficile de créer “à la main” ces requêtes, surtout quand il faut récupérer différents champs personnalisés et quand les conditions deviennent plus complexes. Il existe plusieurs outils pour remédier à cela. J’ai testé U2U CAML Query Builder qui permet de se connecter à un site SharePoint, d’y trouver la liste sur laquelle on souhaite récupérer les données et construire la requête depuis des listes de sélections. Le logiciel est très simple d’utilisation. Il faut commencer par se connecter à un site SharePoint sur l’interface de démarrage :
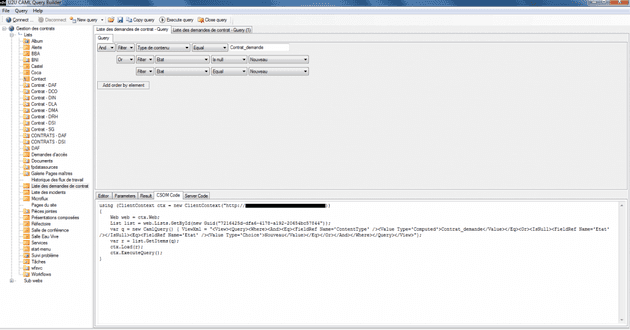
 La liste des listes du sites s’affiche ensuite et il faut en sélectionner une pour créer un nouvelle requête. Les éléments de la listes sont alors chargées et il suffit de les sélectionner pour former une requête. Un bouton permet ensuite de lancer la requête pour vérifier qu’on récupère les bons résultats.
La liste des listes du sites s’affiche ensuite et il faut en sélectionner une pour créer un nouvelle requête. Les éléments de la listes sont alors chargées et il suffit de les sélectionner pour former une requête. Un bouton permet ensuite de lancer la requête pour vérifier qu’on récupère les bons résultats.
 Pour couronner le tout, un onglet permet de copier le bout de code à insérer dans l’application pour exécuter la requête. En résumé, c’est un outil vraiment utile et pratique pour tout développeur d’application SharePoint! N’hésitez pas à laisser un commentaire pour partager vos expériences avec d’autres outils du même genre.
Pour couronner le tout, un onglet permet de copier le bout de code à insérer dans l’application pour exécuter la requête. En résumé, c’est un outil vraiment utile et pratique pour tout développeur d’application SharePoint! N’hésitez pas à laisser un commentaire pour partager vos expériences avec d’autres outils du même genre.